ReactMonitor - An App That Helps Developers to Debug and Optimize Their React Applications
ReactMonitor is an app that helps developers to debug and optimize their React applications.
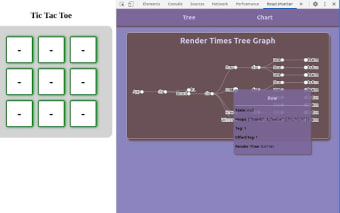
It visualizes the React component tree in order to visualize component state changes and prop changes. It does that by means of a webSocket connection between the user's browser and the React server. This way, the developer can get a detailed view of the entire tree of the current state of the application and all the changes that have been made.
ReactMonitor will update the tree on the client side in real-time. It will also keep the state of the tree as a local state in order to visualize the changes on the client side.
How does it work?
When ReactMonitor starts, the ReactServer and the ReactDOMServer both will start, listening for the connection on port 3000. The developer will be able to use the ReactServer and the ReactDOMServer to start the application. The developer will then be able to control the app in order to debug it and optimize it.